Развитие web-технологий сопровождается появлением передовых сервисов, призванных максимально упростить разработку сайтов. С их помощью каждый может создать полноценный веб-продукт без специальных знаний и опыта.
Такую возможность нередко используют на начальных этапах развития бизнес-проектов, когда тратить средства на профессиональную разработку нецелесообразно. Это направление называтся no-code разработкой https://eddu.pro/programming/no-code-dev/
Отсюда следует закономерный вопрос о том, какой сервис использовать для создания веб-страниц?
Для этого можно использовать специальные конструкторы или системы управлением контента. Каждый вариант имеет как достоинства, так и недостатки, обладая разным набором функциональных возможностей.
Поэтому при выборе сервиса для самостоятельной разработки нужно опираться еще и на индивидуальные запросы и потребности.

Конструкторы сайтов: для чего используются и в чем преимущества
Конструктор сайта – программный продукт, предназначенный для создания веб-страниц. В отличие от обычных средств разработки, в конструкторе можно работать без знания языка гипертекстовой разметки или программирования. Опыт и какие-либо специальные навыки для создания полноценного сайта не потребуются.
В конструкторах используются заготовки веб-страниц. Пользователь имеет возможность редактировать макет с учетом индивидуальных запросов. Воплотить в жизнь сложные дизайнерские идеи, пользуясь заготовками нельзя, однако создать несложный сайт без изысков более чем реально.
Выбор приложений-конструкторов довольно большой. Поэтому при выборе инструментов необходимо содержание будущих веб-страниц. Это позволит определить оптимальный вариант для решения конкретных задач и выбрать конструктор с подходящим функционалом. Наиболее популярные и востребованные средства для разработки представлены далее.

1. Readymag
Простой в использовании конструктор для создания веб-страниц без навыков кодирования HTML и CSS. Особенность приложения - возможность внедрения анимированных Drag&Drop-элементов. Помимо версии для ПК, конструктор доступен на мобильных устройствах. Там процесс создания страниц несколько отличается от компьютера, так как пользователю потребуется вручную размещать элементы на экране.
Программа лучше всего подходит для создания одностраничных веб-приложений, сайтов с портфолио, лендингов. Также приложение поможет при оформлении текстовых статей.

2. Cargo Collective
Доступный инструмент для разработки и оформления веб-страниц с разным контентом. Приложение позволяет быстро подготовить небольшой сайт при помощи встроенных макетов. Из преимуществ стоит выделить разнообразие функций. Главный недостаток конструктора – платные заготовки, стоимость которых варьируется.
Cargo Collective используют, преимущественно, для оформления сайтов с портфолио. Также инструмент подойдет для быстрой разработки лэндингов и одностраничных веб-приложений.

3. Tilda
Популярный конструктор для проектирования веб-страниц. Главная особенность сервиса – возможность редактирования разных элементов сайта. В распоряжении пользователя большой набор инструментов, шрифтов, разнообразных стилистических приемов.
Интерфейс приложения прост и понятен, а потому разобраться можно даже при отсутствии опыта. Чаще всего программу задействуют для создания продающих одностраничных сайтов и лендингов.
Научится довольно легко, достаточно пройти онлайн курсы по tilda https://eddu.pro/programming/tilda/

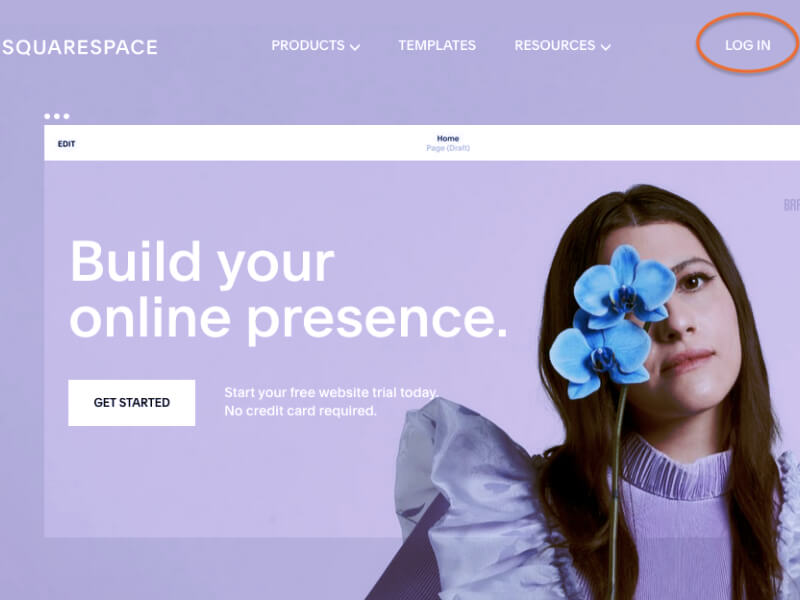
4. Squarespace
Многоцелевой инструмент, который одновременно выполняет функции конструктора и CMS-системы. Программа отлично подойдет для разработки сайтов без знания HTML и CSS. В отличие от аналогов, Squarespace позволяет реализовать более сложные веб-проекты.
Из плюсов также стоит выделить возможность интеграции сторонних инструментов, например платежных систем или социальных сетей. Инструмент однозначно можно назвать универсальным, так как он подойдет для реализации любых целей, от маленьких одностраничных сайтов до крупных интернет-магазинов.

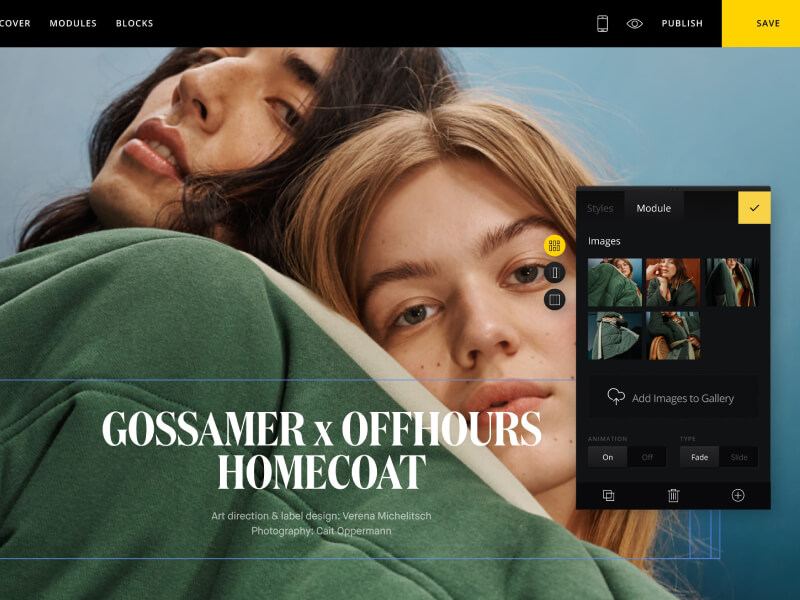
5. Semplice
Функциональный сервис для разработки одностраничных и многостраничных сайтов. Основные инструменты в приложении доступны на бесплатной основе. Также пользователь может задействовать вспомогательные платные функции.
Главная особенность – возможность полностью отредактировать страницу с учетом личных потребностей. Каждый элемент сайта можно изменить, а количество дополнительных опций и параметров очень большое.
Сервис превосходно подойдет для тех, кому нужно сделать сайт с портфолио. Этому способствует наличие дополнительных модулей для работы с мультимедийными файлами в разных форматах.

Главные достоинства конструкторов
Приложения для оформления сайтов с использованием редактируемых макетов имеют целый ряд преимуществ. Этим объясняется большой спрос на эти инструменты как среди новичков и так специалистов в области веб-разработки.
К основным преимуществам конструкторов относятся:
- Простота использования. С помощью конструктора можно быстро создать веб-страницу даже без опыта. При этом не потребуются навыки в области программирования, веб-дизайн или верстки;
- Возможность создания страниц под себя. В конструкторах предусмотрен большой набор заготовок и макетов. Это позволит подготовить сайт с учетом персональных запросов;
- Визуализация результата. Для многих новичков трудность разработки связана с внешним восприятием готовой страницы. В конструкторе можно сразу увидеть смотреть результат, при необходимости внести правки или изменить какие-либо параметры;
- Техническая поддержка. Пользователи могут обратиться за помощью или просмотреть обучающие материалы по интересующей теме. Также в большинстве конструкторов предусмотрено обучение после регистрации, которое позволяет ознакомиться с основными функциями и этапами работы в редакторе.
Несколько слов о недостатках
Несмотря на многочисленные плюсы, есть и целый ряд минусов. Это непременно нужно учитывать при выборе инструмента для разработки сайта.
К основным недостаткам конструкторов относятся:
- Размещение на бесплатном хостинге. Готовые страницы, созданные с помощью конструктора, размещают на бесплатном сервере. Это может создать негативное впечатление о владельцах сайта. К тому же, бесплатный хостинг менее надежный и быстрый;
- Рекламный контент. При размещении на бесплатном хостинге, будет отображаться нежелательный контент. Это повлияет на визуальное восприятие страницы и общее впечатление у посетителей;
- Однотипные макеты. При использовании конструктора в распоряжении пользователей оказываются практически одинаковые заготовки. Поэтому воплотить смелую креативную идею при помощи такого инструмента практически невозможно;
- Ограниченный функционал. Возможности конструктора в плане редактирования готовых макетов сравнительно невелики. К тому же некоторые функции доступны только на платной основе, что влечет за собой затраты.

CMS-системы для разработки веб-сайтов: плюсы и минусы
CMS-система - программная оболочка для создания веб-ресурсов. С помощью такого инструмента обеспечивается возможность совместного управления и редактирования готового сайта. Пользователи с правами администратора могут создавать новые страницы, дополнять существующие, редактировать содержимое с учетом поставленных бизнес-целей.
Как и в случае с конструкторами, для использования CMS не требуются знания в области программировании. Однако процесс настройки и управления проектов несколько сложнее. Наиболее востребованные CMS-системы представлены далее.

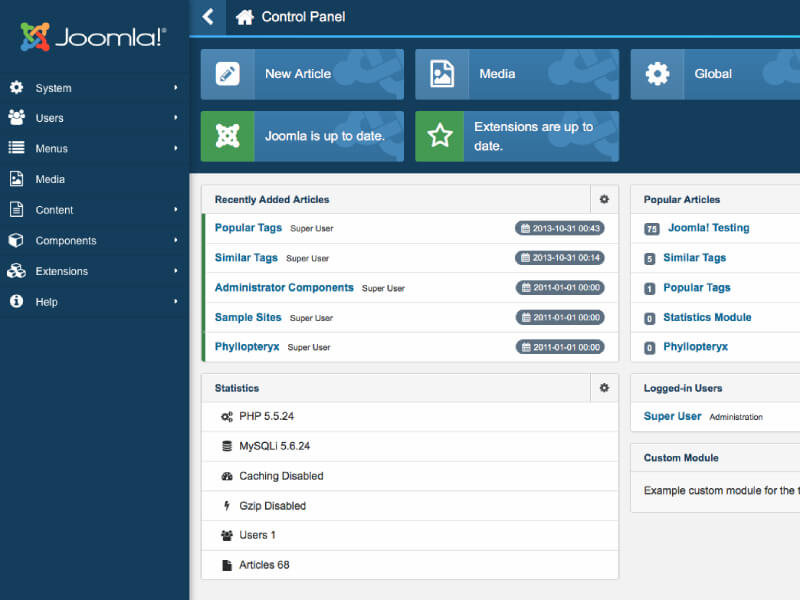
1. Joomla
Популярное приложение для создания и управления сайтами со встроенным конструктором. Инструмент позволяет разрабатывать веб-ресурсы разного уровня сложности. Управление всеми процессами на интуитивно понятном уровне. При необходимости пользователи могут воспользоваться технической поддержкой или посмотреть обучающие материалы.
Стоит отметить, что в Joomla предусмотрены как платные, так и бесплатные шаблоны. За счет этого можно быстро создавать и расширять сайты со сложной архитектурой. Поэтому сервис подойдет для разработки интернет-магазинов и аналогичных веб-ресурсов с большим числом страниц и категорий.

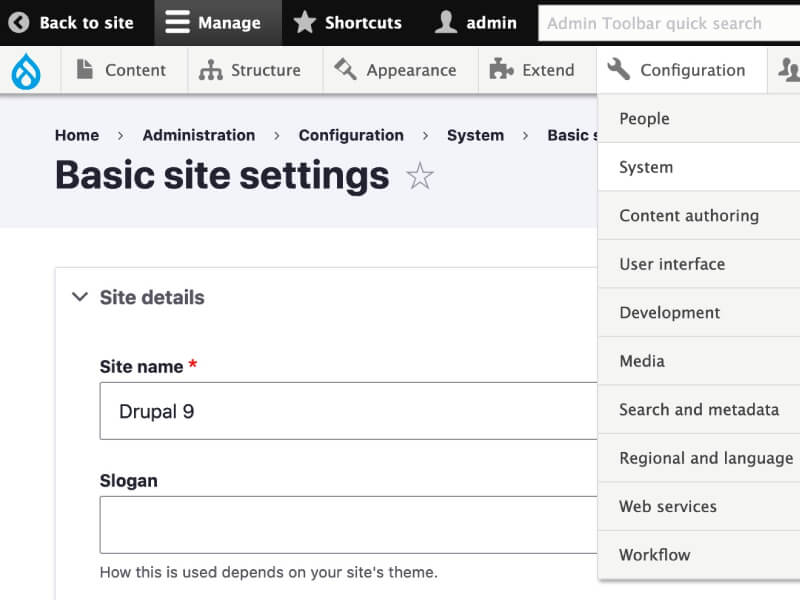
2. Drupal
Бесплатная система управления контентом с открытым исходным кодом. Предназначена для создания интернет-магазинов и других сайтов со сложной структурой. Пользователям доступно большое количество шаблонов и блоков, что позволяет создавать страницы с оригинальным дизайном.
Недостатком приложения является более сложный интерфейс и процесс управления. В первое время при использовании Drupal можно столкнуться с трудностями. Однако для уверенной работы в системе достаточно посмотреть несколько обучающих роликов либо почитать пошаговые инструкции.
Программа практически универсальна, так как подойдет как для простых одностраничных приложений, так и для сложных сайтов. Система может использоваться для обработки большого объема пользовательских данных, обеспечивая быстродействие.

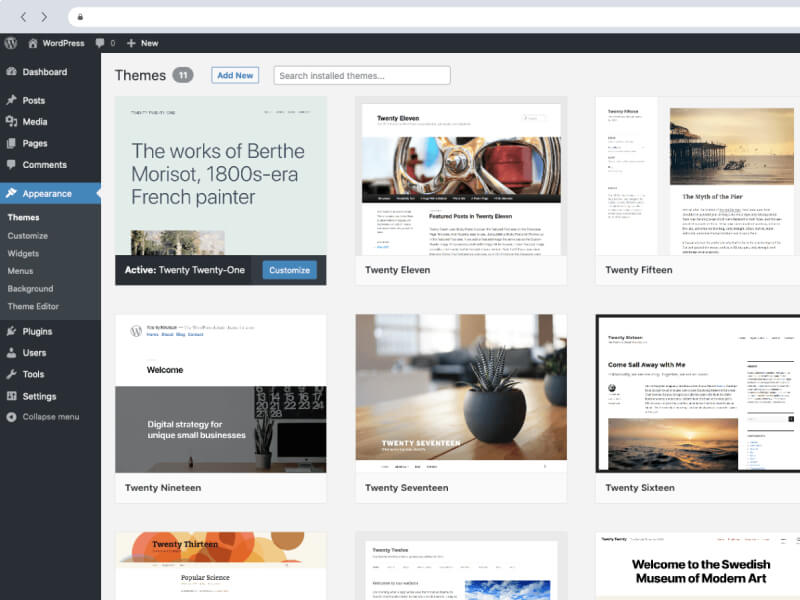
3. WordPress
Популярная CMS-система, с помощью которой можно создать сайт и редактировать его содержимое. Из преимуществ стоит выделить интуитивно понятный интерфейс, открытый исходный код и наличие собственного хостинга. Также WordPress ценится за разнообразие заготовок, множество дополнительных плагинов и модулей, с помощью которых пользователи могут расширить свой веб-проект.
Из минусов стоит выделить обязательное наличие домена. Также потребуется базовая настройка, которая неопытным пользователям может показаться трудной.

Основные преимущества CMS-систем для создания сайта
В определенной степени CMS-инструменты превосходят конструкторы сайтов. Однако нужно учитывать, что эти достоинства будут ощутимы, если правильно пользоваться системой.
К главным преимуществам CMS относятся:
- расширенные функциональные возможности, в сравнении с конструкторами;
- регулярное обновление ПО, внедрение новых опций;
- интуитивно понятное управление – можно разобраться самостоятельно;
- возможность бесплатного редактирования содержимого сайта.
Еще один плюс – универсальность. Большинство CMS-систем можно использовать для реализации сложных проектов, в то время как конструкторы применяют, в основном, для создания простых сайтов.
Минусы CMS-систем
Главный недостаток программ для управления контентом – более сложный интерфейс. На первых этапах использования можно столкнуться с трудностями. Поэтому для создания полноценного сайта потребуется больше времени.
К другим недостаткам относят:
- проблемы с безопасностью, возможность взлома;
- бесплатные шаблоны одинаковы, а потому нужны платные модули, чтобы сайт выглядел оригинально;
- сервис и обслуживание целиком лежит на администраторе;
- затраты, связанные с хостингом.

Подводим итоги
Выбирая, что использовать для создания сайта – конструктор или CMS-систему, необходимо учитывать ряд факторов. Прежде всего нужно принять к сведению архитектуру будущего проекта, предполагаемую частоту обновления и поставленные задачи.
Конструктор хорошо подойдет новичкам, которые не хотят разбираться в тонкостях управления и желают быстро сделать привлекательный сайт из одной или нескольких страниц. Данный инструмент подойдет для создания лендингов, страниц с портфолио, презентаций и мини-блогов.
CMS-система подойдет для разработки интернет-магазинов и других многоуровневых веб-продуктов. С помощью такого приложения можно управлять содержимым страниц, быстро добавлять или редактировать контент, а также интегрировать средства взаимодействия с пользователями.
Отметим, что оба варианта обычно используют на ранних стадиях существования бизнес-проекта. В дальнейшем рекомендуется перейти к разработке полноценного ресурса, созданного с учетом всех запросов его собственника.
Комментарии:
Статьи
Стремянки
Сложно представить, как можно выполнить садовые или строительно-ремонтные работы без стремянок. Да и просто поменять перегоревшую лампочку гораздо удобней с таким маленьким приспособлением.Товары данной категории понадобятся во многих областях. Например, при поклейке обоев, садовых работах, строительных, а также электромонтажных работах. Кроме того, без них не обойтись работникам складов, библиоте..
Столики и стульчики
С появлением ребенка в дом приходит не только море радости, но и уйма хлопот, поэтому, как только кроха научился сидеть, пора отправляться за покупкой детского столика и стульчика. Эти приспособления отличаются от взрослых не только размерами, но и материалами, из которых их изготавливают. Для маленького ребенка, который только научился сидеть, оптимальным вариантом станет вариант «трансформер». Э..
Как выбрать электрический обогреватель?
Близиться осень, а за ней и зима. Это означает лишь одно, что вместе с первыми золотыми листами на деревьях, в дома постучится и первый холод. Избавиться от него можно многими способами, но с каждым годом централизованное отопление становится все дороже, а обогрев помещения дровами доступен только в частных домах. Оптимальным вариантом является покупка электрического обогревателя. Современный ассо..
Музыкальные игрушки
Дети обожают игрушки издающие звуки, и как бы это не мешало родителям и старшим членам семьи, все гудящее, поющее, играющее и звенящее у малышей вызывает неизменный восторг и желание извлекать подобные звуки снова и снова.Музыкальные игрушки представлены в интернет-мультимаркете allbay.com.ua в самом широком ассортименте, который предоставляет возможность родителям выбрать действительно качественн..
Крепления для ТВ
Необходима недорогая и качественная подставка под ТВ, AllBay предоставляет огромный выбор всевозможных вариаций подставок высокого качества и по доступным ценам!Подставка или стойка, высокая или низкая, узкая или широкая, металлическая или деревянная – любая подставка под ТВ найдется в нашем магазине. Обычная подставка под TВ представляется в виде открытой конструкции с отвесными опорами и присоед..
Кальвадос
Что представляет собой напиток?Кальвадос представляет собой бренди, исходным продуктом для получения которого служат такие плоды, как яблоки или груши. Его получают посредством перегонки слабоалкогольного шипучего напитка, известного как сидр. Проще говоря – это бренди на основе яблок или смеси яблок с грушами. Крепость готового продукта составляет порядка 40 градусов.Происхождение названияСвое на..
Наборы посуды
Предлагаем вашему вниманию широкий ассортимент кухонной посуды, изготовленной из материалов высочайшего качества. Наш интернет-магазин создан для замечательных хозяек, в нем вы можете подобрать и купить набор посуды, который больше всего удовлетворит ваши потребности. Фирма Vinzer изготавливает кухонную посуду из нержавеющей стали. Благодаря двойному дну все блюда, которые приготавливаются в посуд..
Настольные плиты
Кухонные плиты относятся к устройствам жизнеобеспечения. Можно прожить без многих кухонных приборов, но только не без плиты. Если у вас большая кухня, вопрос выбора плиты не стоит так остро. Но если вы подбираете плиту для малогабаритного помещения, дачного домика или для путешествий, то стоит более внимательно присмотреться к настольным плитам и их возможностям.Настольная плита — это компактное м..
Сахарницы, масленки
Чайку с сахарком желаете? Или печеньица с маслицем? Удобная масленка и сахарница всегда украшают ваш стол. Это такие предметы кухонной утвари, без которых можно обойтись, но которые украсят ваш стол в будни и праздник. Сахарница и масленка входят не в каждый сервиз, но если они там есть, то значит, что он очень даже основательный.Масленкой является столовая посуда, которая используется для хранени..














